

In Dr. Strangeweb, I presented why the web is fundamentally challenging to use as a medium for rich presentation. This is particularly the case for people who want to publish information without becoming experts in the web’s underlying technologies. How does iWeb compare with existing ways to manage a website?
 The first option for creating a website is to do the whole thing in a text editor. This quickly becomes unworkable, even for the most devoted nerd with lots of time and no dinner plans. Since different browsers interpret HTML slightly differently, even perfectly valid and correct HTML code will look wrong somewhere.
The first option for creating a website is to do the whole thing in a text editor. This quickly becomes unworkable, even for the most devoted nerd with lots of time and no dinner plans. Since different browsers interpret HTML slightly differently, even perfectly valid and correct HTML code will look wrong somewhere.More advanced HTML editors allow a designer to edit code and compare a live rendering. They also make various attempts to allow the designer to layout pages graphically, but the bottom line is: HTML is so sticky that once you touch it, you'll never be able to leave it alone.
Trying to ride the fence between editing code in a high level graphic editor, while also fixing, optimizing, and perfecting the HTML code by hand, is simply frustrating and kills productivity. It is certainly not an option for anyone with just a casual interest in publishing regular content.
The next option is to use a web based, database driven system to layout pages automatically. The majority of bloggers use systems like WordPress, LiveJournal, Blogger or other software and service packages to manage the layout of their site.
These blogger systems handle a wide swath of related features that would be impossible to maintain by hand, such as indexing daily entries by date or subject, creating RSS feeds for subscribers, and allowing readers to leave comments. The downside to automated blogger-type packages is the limitations inherent in being both automated and web based.
Dynamic, automated pages are both a blessing and a curse. Users have limited ability to edit the look and behavior of their pages, but the simplicity and usability they offer has made these products very useful tools for people who don't want to deal with futzing with the underlying HTML just to publish simple content.
They also offer the ability to add new content from anywhere. However, once content is committed to a web based blog engine, it is not always easy to manage that content. If the blog engine loses your data, goes offline, or pulls your account, you often are left with little recourse to republish your ramblings elsewhere.
Apple's iWeb is a third type of web page creator. Unlike its closest competitors RealMac’s Rapidweaver and Karelia’s Sandvox, iWeb is less of an HTML editor and more of a self contained tool that generates HTML as an end result. MacDevCenter recently compared the three products.
In this article, I’ll focus on iWeb; it offers some of the features found in web based, automated blog services, but is not a database driven web app. This unties the product from a specific publishing service. Unlike Apple's earlier Homepage software, which was offered as part of the .Mac service, iWeb can generate pages that can be published anywhere, not just on Apple's .Mac service.
Being a stand alone application means that iWeb can be used offline, and that content is easier to backup and manage. It also benefits tremendously from its excellent integration with other iLife apps, and from basic Mac OS X features like integrated spell check, Services, and drag and drop importing of elements done in Pages, Keynote, or elsewhere.

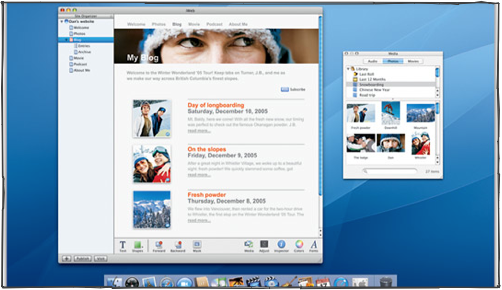
Apple applied the design of their Pages application for print publishing to iWeb, so the two work very similarly. One common key features is the template driven design. Instead of opening up a blank page, a fully functional, professionally designed template is chosen and edited it as desired. This is makes it easy for people just getting started to focus on their content, not in the details of laying out a working web page or managing a site design.
In practice, iWeb offers layout tools that are simple, intuitive and intelligent. That is, nothing at all like standard HTML editors. Apple’s templates and design tools are designed to give users the ability to create layouts with rich use of transparency, absolute placement and other features that seem very un-web like.
Automatic positing tools and guides make it easy to lay out page elements neatly. A small palette of preprogramed page elements makes it easy to add features such a photo slideshow, or to build RSS based subscription feeds for blogs, podcasts, and photo album “photocasts.”
Like any freeform, automated code generator, it produces bloated HTML. However, today’s faster Internet connections make tight, hand wrought HTML less important. For Apple’s core audience, the size and semantics of the HTML matter little. What is a potential concern is the size of the supporting images iWeb creates, and resulting rendering speed and bandwidth required to host an iWeb generated site. I’ll be reporting on that in a coming article.
To balance the absolute freedom in layout design, Apple’s templates and the sparsely clean design of iWeb’s inspectors serve to create a limiting framework that guides users away from creating pages that would otherwise end up being too large, unwieldy, complicated, or downright MySpacey.
In its overall design for iWeb, Apple found a comfortable niche in between more complex visual HTML editors like Dreamweaver and automated blog machines like WordPress. Still, iWeb also lacks significant flexibility and functionality found on either extreme.
While iWeb does well as a version 1.0 attempt to target the needs of a broad range of users in a simple, approachable fashion, there are some obvious features that are sorely missing, and some strange behaviors that need to be addressed. Tomorrow I'll present them in my Wishlish for iWeb.

| | Comment Preview
 Read more about:
Read more about:

 Send |
Send |

 Subscribe |
Subscribe |
 Del.icio.us |
Del.icio.us |
 Digg |
Digg |
 Furl |
Furl |
 Reddit |
Reddit |
 Technorati
Technorati
Click one of the links above to display related articles on this page.
Introducing iWeb
Tuesday, June 13, 2006