

Here’s a free way to add a simple, Ajax enabled menu to your site. I’m using iWeb, but it doesn’t matter what tool you use to publish your web pages. It just uses a simple collection of Javascripts to reference HTML files.
The Problem
Just over a month ago, I moved my RoughlyDrafted site from GoLive to Apple’s iWeb. Mainly, I was trying to find a quick and easy way to throw my vacation pictures on the web. Ironically, iWeb made it so easy to scribble up stories and publish them, that I haven’t yet gotten around to publishing my vacation pics.
 One of the limitations I discovered in iWeb is that there’s no way to assign subjects to specific blogs entries. My main Home blog has articles ranging from VoIP to iPods to Myth busting, but there’s no way to create an automatic index or RSS feed of specific subjects. I’d have to build several different blogs, each with their own RSS and archive pages, and that would end up impossible to navigate.
One of the limitations I discovered in iWeb is that there’s no way to assign subjects to specific blogs entries. My main Home blog has articles ranging from VoIP to iPods to Myth busting, but there’s no way to create an automatic index or RSS feed of specific subjects. I’d have to build several different blogs, each with their own RSS and archive pages, and that would end up impossible to navigate.Instead, I started creating a manual list of related articles, so readers could easily find similar articles on the subject. That started to get difficult to manage however; I had to manually update upwards of 30 pages every time I added a related story, and some stories were related to multiple subjects. I wanted a central way to update things.
The Solution
I thought it would be cool to include a little Javascript menu that could popup a list of related articles. As it turned out, I found something even better than a popup: a free little little Ajax menu that could display various lists of links to related articles, right on the same page.
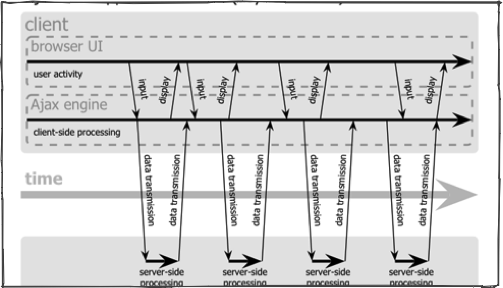
Ajax is a term used to describe a handful of technologies that enable a web page to send and receive information from a server without redrawing the entire page.
Prior to Ajax, when a user requests information on a web page, the web browser sends the request to the server and then has to wait to receive an response. It can’t display the response, or do anything else, until it has downloaded a entirely new web page. Once it receives the page, the browser has to perform a slow and distracting page redraw.
 With Ajax, a web page can push and pull new data from the server and display it as an update on the existing page. Ajax allows web based applications to feel and act more like standard desktop applications.
With Ajax, a web page can push and pull new data from the server and display it as an update on the existing page. Ajax allows web based applications to feel and act more like standard desktop applications.Microsoft’s Invention, Google’s Business Plan
The ideas behind Ajax were originated by Microsoft a decade ago, but are just now being widely exploited. Microsoft introduced IFRAME as a way to load new waves of data from the server without reloading and redrawing the entire web page. They later improved upon that with the XMLHttpRequest object in Internet Explorer 5.
Microsoft originally used used XMLHttpRequest to build an improved web client for Exchange Server, called Outlook Web Access. OWA works as a basic web based email client on most browsers, but in IE, it allows fancy interactions like drag and drop attachments, which make it more comparable to a desktop application.

 Google famously used Ajax to introduce Google Maps with live scrolling and zooming, and the similarly fluid Gmail.
Google famously used Ajax to introduce Google Maps with live scrolling and zooming, and the similarly fluid Gmail. Google Suggest anticipates your search query and offers immediate feedback on the results available for various subjects before you finish typing in your query. In fact, pretty much everything from Google now uses Ajax in interesting ways: Calendar, Groups, Orkut, and SpreadSheets.
Google’s not the only one pumping out AJAX tools. Yahoo! Mail is dripping with Ajax, as are Amazon’s A9 search, Flickr, and these tools:
A Simple & Free way to use Ajax at home
Here’s a simply and easy way to include the magic of Ajax into your own web pages. I’m using it to display different sets of links to related stories on my site, but it can be used to do various things.
 The work is done using JavaScripts written by Angus Turnbull. He provides some other examples of how they can be used to display updated calculations, for example.
The work is done using JavaScripts written by Angus Turnbull. He provides some other examples of how they can be used to display updated calculations, for example.Here’s how it works: after exporting my site from iWeb, I add Turnbull’s Javascript and a link to the external htmlhttprequest.js (saved to my web server’s root directory) via search and replace to each page’s Head tag.
I then paste in a simple list of links at the bottom of each article, pointing to a directory of HTML documents. Each page contains all my page links on a specific topic.
 I’m using iWebExtender to search and replace the various bits of text on my pages after exporting them from iWeb. Unfortunately, its rather kludgy. It keels over if I run it against my entire site, so I have to manually run it on a chunk of pages at a time. I should find Automator Actions to handle this. [note: I have since found a much better solution: MassReplaceIt]
I’m using iWebExtender to search and replace the various bits of text on my pages after exporting them from iWeb. Unfortunately, its rather kludgy. It keels over if I run it against my entire site, so I have to manually run it on a chunk of pages at a time. I should find Automator Actions to handle this. [note: I have since found a much better solution: MassReplaceIt]The result: a simple “read more about” listing that expands to display a growing set of links, without reloading another directory page. Now, each time I complete a new article, I only need to add a link to the applicable HTML pages in my content directory.

| | Comment Preview
 Read more about:
Read more about:

 Send |
Send |

 Subscribe |
Subscribe |
 Del.icio.us |
Del.icio.us |
 Digg |
Digg |
 Furl |
Furl |
 Reddit |
Reddit |
 Technorati
Technorati
Click one of the links above to display related articles on this page.
How to Build a Free and Simple Ajax Menu
Monday, July 17, 2006